PeerTube video annotation
Add a field in the video form so users can set annotation to their video.
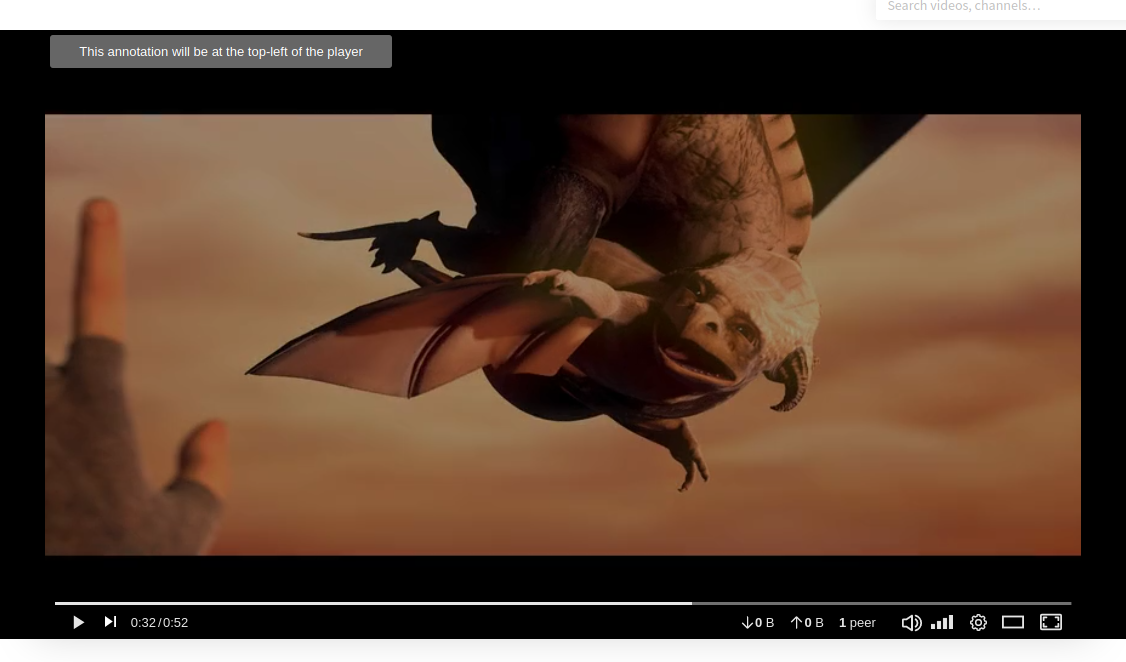
By default, the annotation will be on the top-right of the player.
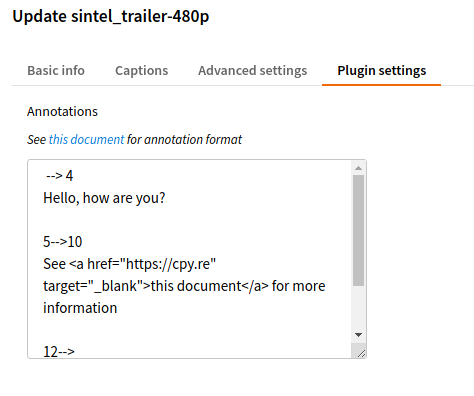
Annotations format:
start --> stop
options: align=top-left (or top, top-right, right, bottom-right, bottom, bottom-left, left)
HTML
start(in seconds): When to show the annotationstop(in seconds): When to hide the annotationoptions: ...(this line is optional): Set options for your annotationHTML: Content of your annotation
For example:
#In the first example, The text will be hidden after 4 seconds. #In the second example, The text will be displayed at second 5 and will be hidden at second 10. #In the third example, In the third example, the text will be displayed at second 12 but will not be hidden, also the text will be located at the top left of the video..
--> 4
Hello, how are you?
5-->10
See <a href="https://cpy.re" target="_blank">this document</a> for more information
12-->
options: align=top-left
This annotation will be at the top-left of the player