PeerTube video annotation
Add a field in the video form so users can set annotation to their video.
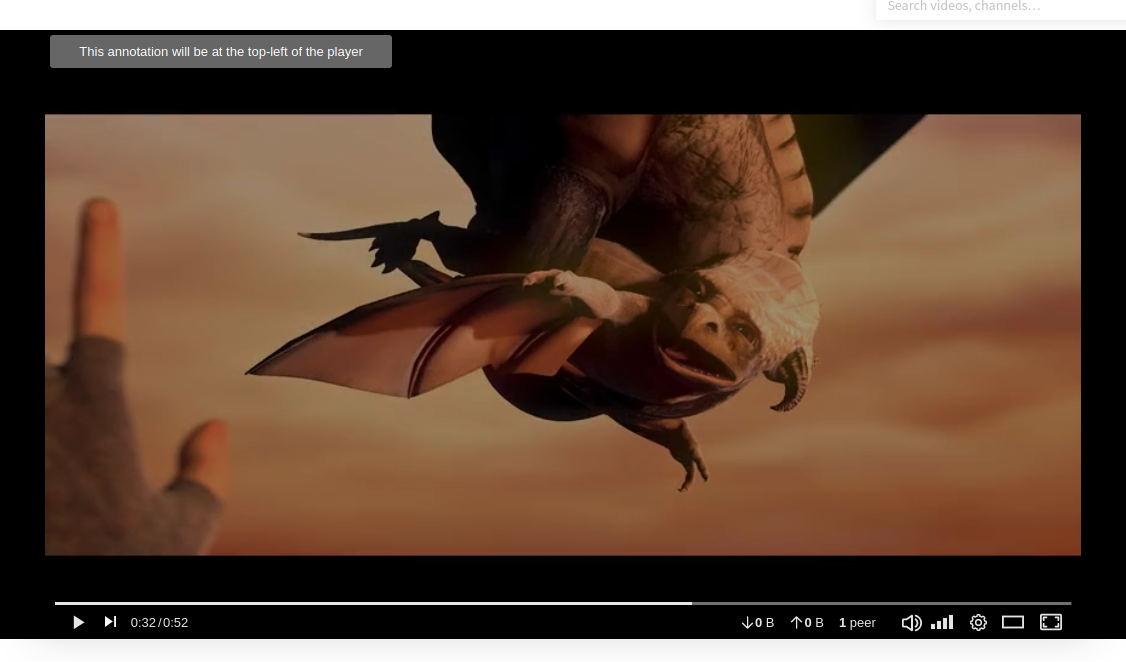
By default, the annotation will be on the top-right of the player.
Annotations format:
start --> stop
options: align=top-left (or top, top-right, right, bottom-right, bottom, bottom-left, left)
HTML
start(in seconds): When to show the annotationstop(in seconds): When to hide the annotationoptions: ...(this line is optional): Set options for your annotationHTML: Content of your annotation
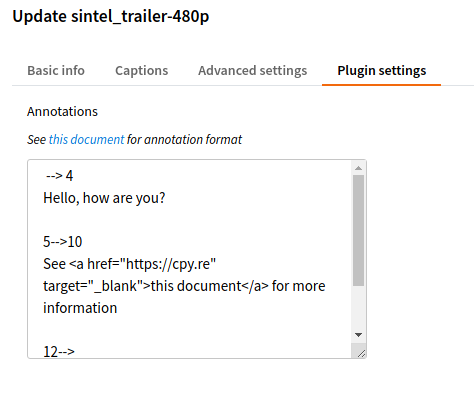
For example:
--> 4
Hello, how are you?
5-->10
See <a href="https://cpy.re" target="_blank">this document</a> for more information
12-->
options: align=top-left
This annotation will be at the top-left of the player